
更改备案主体的手机号也需要重新提交备案,个人备案类别不能涉及博客、评论、链接跳转。
博客类型肯定是过不了的。没办法,那总不能关站从建吧,
通过设置一个首页屏蔽页。把网站伪装成个人主页。完成备案
首页屏蔽的好处还有就是对seo的影响不是那么大,只是首页受影响,文章后台都还可以照常访问
正文开始.
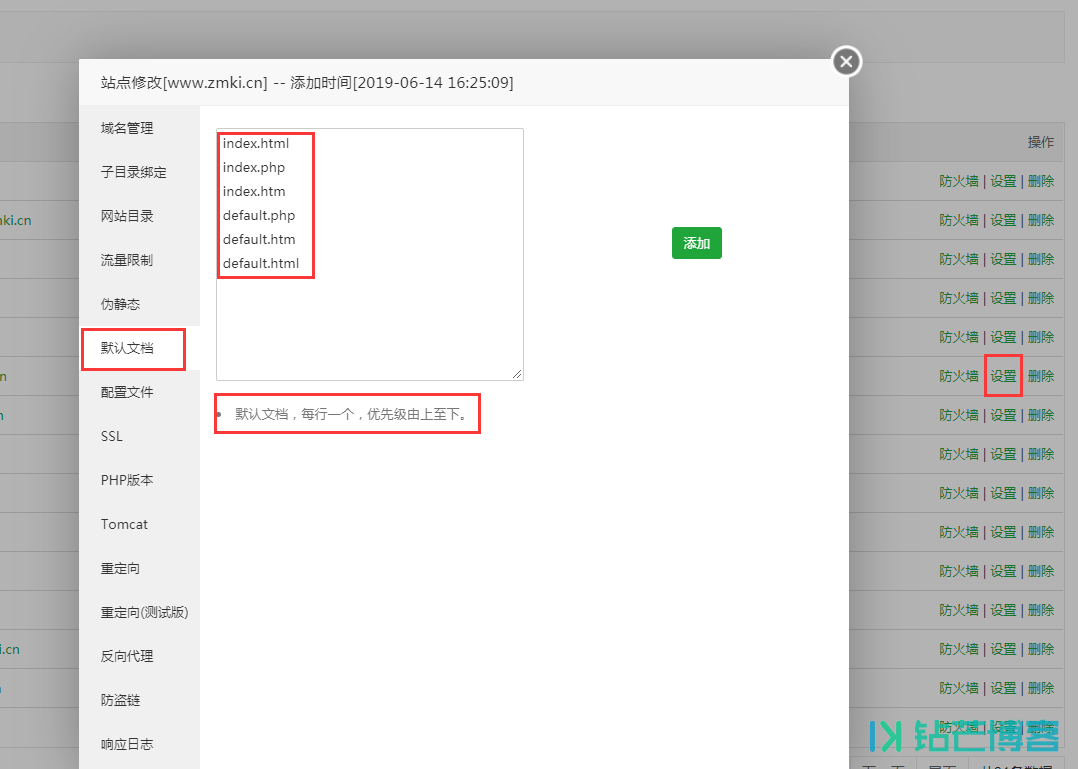
把下方的html源码放到WordPress根目录的index.html文件(如果没有就创建)。然后去网站配置文件把首页设置为index.html
因为WordPress首页是index.php,所以并不冲突。宝塔首页设置如下图:

在index.html覆盖如下代码:
#记得更改成你自己的备案号和名称
#自用的很多之前的注释比较乱
<!DOCTYPE html>
<html lang='zh-cn'>
<head>
<meta charset='UTF-8'>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>钻芒控i-崇尚技术-分享价值!</title>
<link rel='stylesheet' href='https://cdn.bootcss.com/normalize/5.0.0/normalize.min.css'>
<style>
.zm {font-size:13px;width:340px;margin-left: -20px;}
.zm1 {color:#007BFF;}
html,body {height:100%;margin:0;padding:0;}
body {font-family:'lucida grande','lucida sans unicode',lucida,helvetica,'Hiragino Sans GB','Microsoft YaHei','WenQuanYi Micro Hei',sans-serif;align-items:center;display:flex;}
a {text-decoration:none;}
#container {max-width:700px;flex-basis:100%;margin:0 auto;background:#FFF;border-radius:10px;box-shadow:0 0 30px rgba(0,0,0,0.3);-webkit-box-shadow:0 0 30px rgba(0,0,0,0.3);overflow:hidden;}
#container #hero-img {width:100%;height:1000px;background: #20a080;}
#container #profile-img {width:160px;height:160px;margin:-80px auto 0 auto;border:6px solid #FFF;border-radius:50%;box-shadow:0 0 5px rgba(90,90,90,0.3);}
#container #profile-img img {width:100%;background:#FFF;border-radius:50%;}
#container #content {;width:600px;margin:0 auto;padding:0 0 20px 0;}
#container #content h1 {font-size:30px;font-weight:500;margin:30px 0 0 0;}
#container #content p1 {font-size:15px;font-weight:400;line-height:1.4;color:#666;margin:15px 0 40px 0;}
#container #content a {color: darkgray; margin:0 10px;transition:color .3s ease-in-out;-webkit-transition:color .3s ease-in-out;}
#container #content a:hover {color:#007bff;}
.btn {background:none repeat scroll 0 0 #1BA1E2;border:0 none;border-radius:2px;color:#FFFFFF !important;cursor:pointer;font-family:"Open Sans","Hiragino Sans GB","Microsoft YaHei","WenQuanYi Micro Hei",Arial,Verdana,Tahoma,sans-serif;font-size:14px;padding:6px 10%;}
.btn:hover,.yanshibtn:hover {background:none repeat scroll 0 0 #9B59B6;border:0 none;border-radius:2px;color:#FFFFFF!important;cursor:pointer;font-family:"Open Sans","Hiragino Sans GB","Microsoft YaHei","WenQuanYi Micro Hei",Arial,Verdana,Tahoma,sans-serif;font-size:14px;padding:8px 10%;}
</style>
</head>
<!--<script>
{
var name=prompt("请输入您的名字","小姐姐你好!")
if (name!=null && name!="")
{
document.write =prompt("hello:" ,"你好," + name + "!今天也要加油鸭!")
}
}
</script> -->
<script>
window.onload = function(){
// 开始时间
var start = new Date("2019/7/5 11:30:00").getTime();
setInterval(function(){
// 现在
var now = new Date().getTime();
// 运行总时间
var run = now - start;
// 总秒
var sumSeconds = parseInt(run / 1000);
// 天数
var d = parseInt(sumSeconds / 86400);
// 小时
var h = parseInt(sumSeconds % 86400 / 3600);
// 分钟
var min = size(parseInt(sumSeconds / 60 % 60));
// 秒
var m = size(parseInt(sumSeconds % 60));
// 插入
document.querySelector('#runtime').innerHTML = "本次升级已耗时: " + d + "天 " + h + "小时 " + min + "分" + m + "秒";
}, 1000)
// 小于10的数,前边增加一个0
function size(d){
return d < 10 ? '0' + d : d;
}
}
</script>
<body>
<div id='container'>
<div id='hero-img'>
</div>
<div id='profile-img'>
<img src='https://www.zmki.cn/wp-content/uploads/2019/190625-5d11f98fadd25.jpg'/>
</div>
<div id='content'>
<h1 align="center">钻芒控i-崇尚技术-分享价值!</h1><br>
<ul>
<li>此情此景此少年,彼时彼岸彼花开<br><br><br>
<center>
<img align="center" style="width:300px; height: auto;border-radius: 30px; -moz-box-shadow:7px 4px 20px #333333; -webkit-box-shadow:7px 4px 20px #333333; box-shadow:7px 4px 20px #333333;" src="https://www.zmki.cn/wp-content/uploads/2019/190705-5d1efef1a8018.png" >
</center>
<p style="font-size: 8px; color:#666;font-size: 12px; font-weight:200px;line-height:1.5;"><br>
我喜欢长颈鹿,不用爬很高,就能看到远方。所以不用焦虑,在某处的未知,到底有多可怕。可我又不想做一只长颈鹿,脖子太长,会很累吧。
而且就算有长长的脖子,也不能抵抗,会有人不经意间冲进你的生活,如果是平淡地出现隐隐地退场,我们会把他们当作过客。倘若留下一个回眸,或是说过一段忘情的话,总会念念不忘,想让他逗留。
我遇到一个人,认识7天,见过4次面,想做不错的朋友,终究输给错过的时间。坐下来细想,没什么遗憾或者不甘,来来往往的人很多,不是每个人都能和自己走上一段路。
我很喜欢的一个成语,人来人往。TA来,终究也会走,只是时间长短,也不由人控制。</p></li>
<br><br>
<li>匆匆路过,也会泛起波澜<br><br><br>
<center>
<img align="center" style="width: 300px;align-content: center; height: auto;border-radius: 30px; -moz-box-shadow:7px 4px 20px #333333; -webkit-box-shadow:7px 4px 20px #333333; box-shadow:7px 4px 20px #333333;" src="https://www.zmki.cn/wp-content/uploads/2019/190705-5d1f081e655e5.jpg" >
</center>
<p style="font-size: 8px;color:#666;font-size: 12px; font-weight:200px;line-height:1.5;"><br>
总会有人在不经意间闯进来,为生活带来一丝别样的色彩,那色彩绚烂着、美好着、即使别人看来平淡无奇却也在发着光。是小新鲜感吸引着你,这份突如其来的美好丰富了生活,你开始为此暗暗窃喜,可在你窃喜的稍纵即逝间,这光景宛如一望无际的夜空中划过的流星,来的快走的也快,如流水,一闪即过。繁华落尽,花落执何手?留在下面的人念念不忘,没办法很快脱离出去。久久沉醉。
倒也没有无法自拔,只是突然少了些东西,念念不忘。即使匆匆路过,也会泛起波澜。震荡人心。</p></li>
</ul>
<br><br><br><br><br><br><br>
<!--<p>
本站积极响应<b>《非经营性互联网信息服务备案管理办法》</b>,于2019年7月5号起维护升级,届时可能无法正常浏览网站.(升级维护预计20天).联系qq20838641
</p>-->
<p></p>
<!--<p id="runtime">本次升级已耗时:</p>-->
<!-- <a href='tencent://Message/?uin=774740085' class="btn btn-default" rel='nofollow'>立即跳转</a><a href='tencent://Message/?uin=20838641' class="btn btn-default" rel='nofollow'>QQ联系</a>-->
<p1 style="font-size: 11px; color: darkgray; margin:0px 0px -15px 0px; "><center>Copyright © 2019 钻芒控i.ZMKi <a href="http://beian.miit.gov.cn">豫ICP备16038263号</a></center></p1>
</div>
<span id="momk"></span><br><br><br><br><br>
</div>
</html>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
